Why we changed our library website chat widget
As we were planning to launch the redesigned website for the Skokie Public Library, we wanted a better way to feature chat on the site. After reviewing several SASS offerings, we decided to stick with our current vendor and make our own widget. Since the widget has worked so well for us, we decided to make it available for other library to use too.
Why other services wouldn’t work
There are some really compelling SASS products out there that you could use for a library website chat service, services like Olark and Zopim. There services are pretty compelling with helpful dashboard, nice user experience, and so on. The biggest drawback is price. Many of these features come with a per user or per seat cost and I couldn’t find a way to make the math work with our staff.
On top of that, we were already using Libraryh3lp as our chat services. Staff were familiar with it, had logins, and were in the habit of logging in to the desks. The thought of having to launch a new website and retrain staff at the desks to use a new service was pretty daunting.
Focused on the goal
Even though signing up with another services was appealing, as we stepped back and thought about it, it was clear that we had two clear goals:
- Clean, modern widget
- Access to chat throughout the site
Before the redesign we had been using widgets on key pages of the site. So, being able to tuck away the chat was desirable since we wanted to everywhere. In all fairness, Libraryh3lp provides a button that can sit on any page of the site, but I wanted something that felt a bit more integrated with the site.
Goals met
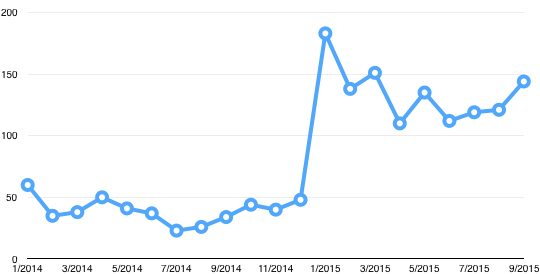
Of course the real goal was to help patrons be more successful when they’re using the library. The changes we made were are a clear success right away. Within the first month, usage tripled. Since then we have continued to see to see this increased level of engagement.

Since the widget is on everypage, we can also get useful feedback about where on the site people are turning to chat for help.
Showing our work
Since the widget has been successful, we decided to show (and share) our work. All of the necessary files and instructions for adding a similar widget to your site are available on Github.
Download and enjoy. Better yet, improve and share!